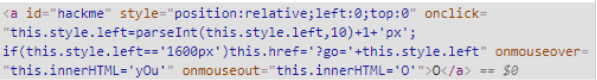
15번 문제에 들어가면 위와 같이 alert창이 뜨고 확인을 누르면 이전 화면을 돌아가는 것을 해결하였다. 설정 -> 사이트 설정 -> 자바스크립트를 보면 허용으로 되어있는 것을 알 수 있다. 들어가서 자바스크립트를 차단하면 더 이상 안뜨는 것을 알 수 있다. 15번의 코드에서 9번째 줄을 해석해보면 console창에 document.write(“[Get Flag]a>”);을 입력하면 해결이 된다. 콘솔창에 document.write(“[Get Flag]a>”);을 입력하였다. [Get Flag] 하이퍼링크가 뜬다. 하이퍼링크를 누르면 URL에서 ?getFlag을 확인할 수 있으며 성공하였다.